原文:Stage3D / AGAL from scratch. Part II – Anatomy of a Stage3D Program
eg.如果你E文不错的话 还是看E文比较带劲。本人E文非常烂,若有偏差请指出。
国内的大牛FlashChe也有一篇类似的基础文章:传送门
也有7yue写的一篇PPT“深入Stage3D”
Stage3D程序基础分析:
在我们编写第一个三角形程序之前,先粗略的了解下Stage3D程序的基本结构,这种结构也适用于其他底层3D编程和webGL编程。(WebGL是一种3D绘图标准,这种绘图技术标准允许把JavaScript和OpenGL ES 2.0结合在一起)
在使用底层3D API的时候,你必须知道一些硬件知识(作者指的是上一篇末尾的内容),例如V-RAM是你的显卡内存,而缓存区则是显卡内存中的一部分。
在渲染三角形的时候,你必须提供几个顶点(Vertices)(所谓的顶点其实就是指向缓存区的“指针”)给程序,然后程序通过顶点把三角形在屏幕上渲染出来。
其中还没有说的是索引(Indexes),索引的作用其实就是 连接顶点绘制出三角形。(顶点与索引的关系 按照我的理解应该是 顶点指明位置 索引负责在指定位置画画)。
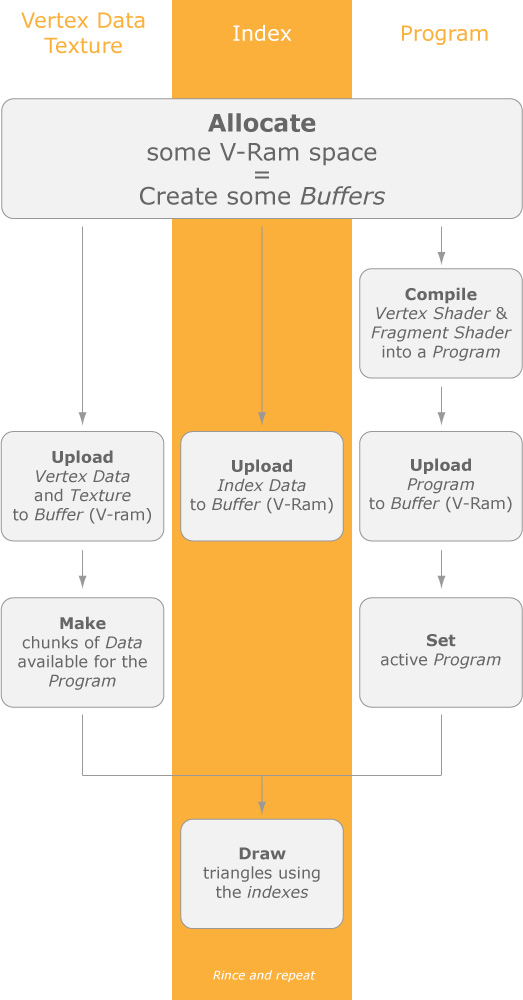
理解了Vertices和Indexes的关系后 我们先看Stage3D程序的原理图:
从上图分析 可以知道Stage3D程序的基本步骤可分为:
1>建立缓存区 设置好顶点缓冲 索引缓冲 着色器shader的编写 上传纹理等 (就是前期要准备的东西,看不明白没关系 后面到例子代码自然就明白了)
2>上传数据
3>开始渲染
前面两步是Stage3D程序所必须的,程序在这两步会把时间都花在在上传数据和分配空间上。但是当分配空间和上传数据完成后,他们就不会在消耗GPU ,简单的说就是前两步只运行一次。这就是为什么使用硬件加速能比软件加速快那么多的原因,在前两步运行完后会自动释放空间,让其他的程序使用(译者:这就是为什么很多使用Stage3D或者使用2D加速框架的程序 或者是使用了硬件加速的程序 都会在开始前出现片段的卡屏或者黑屏,原因是 因为在这简短的 几毫秒或者几秒种内 程序在分配空间和上传数据 完成后到第三步才是渲染和显示)
这三个步骤都可以只运行一次 ,直到程序需要在屏幕上渲染新的东西或者改变渲染状态。
中间的这三个部分属于上传数据的 这三个部分的顺序可以随便 可以先上传顶点缓冲数据 也可以先上传索引缓冲数据。但是在上传之前都必须申请一个足够大的缓存区(这不是废话么。。这些看不懂没关系 看例子代码就明白了)
在完成上传数据这个步骤之后 调用drawTriangle() 开始渲染
到现在你已经知道了一个完成的Stage3D程序的基本步骤,接下来我们用代码实现它。
我的总结:
这篇教程其实讲的就是 一个Stage3D程序的编写步骤原理,其中的流程图已经概括了全部
按照我的理解基本步骤翻译过来就是:
A>请求分配缓存
B>创建缓存区 创建顶点缓冲 创建索引缓冲 -把顶点缓冲和索引缓冲上传到缓存区
C>渲染出图形

《[AGAL个人笔记]第二篇: Stage3D程序原理解剖(译)》有一个想法